

- VISUAL STUDIO CODE SNIPPETS WORK IN REACT HOW TO
- VISUAL STUDIO CODE SNIPPETS WORK IN REACT INSTALL
- VISUAL STUDIO CODE SNIPPETS WORK IN REACT UPDATE

VISUAL STUDIO CODE SNIPPETS WORK IN REACT INSTALL
If you are looking for a strict set of rules you should Install a custom config from William eslint-config-react-native-wcandillon Bonus: Sublime-keybindingsīecause I have had a ruby background for years my editor was Sublime Text and I am lazy to change. If it's not working just force the usage with `Prettier - code formatter`

code -install-extension esbenp.prettier-vscode Prettier is a codeformatter and will help to have the same coding style across projects. code -install-extension dbaeumer.vscode-eslint esbenp.prettier-vscode On app.jon or open the command palette with ⌘⇧P (or View > command palette) and run "Expo: Preview config"ĮSLint will help you on catching bugs and useless code. You can preview the generated manifests for your app. code -install-extension expo.vscode-expo-tools code -install-extension chakrounanas.turbo-console-log Expo for VS CodeĪutocomplete and validation for your app.json or manifest. Make debugging faster by automating the operation of writing meaningful log messages.
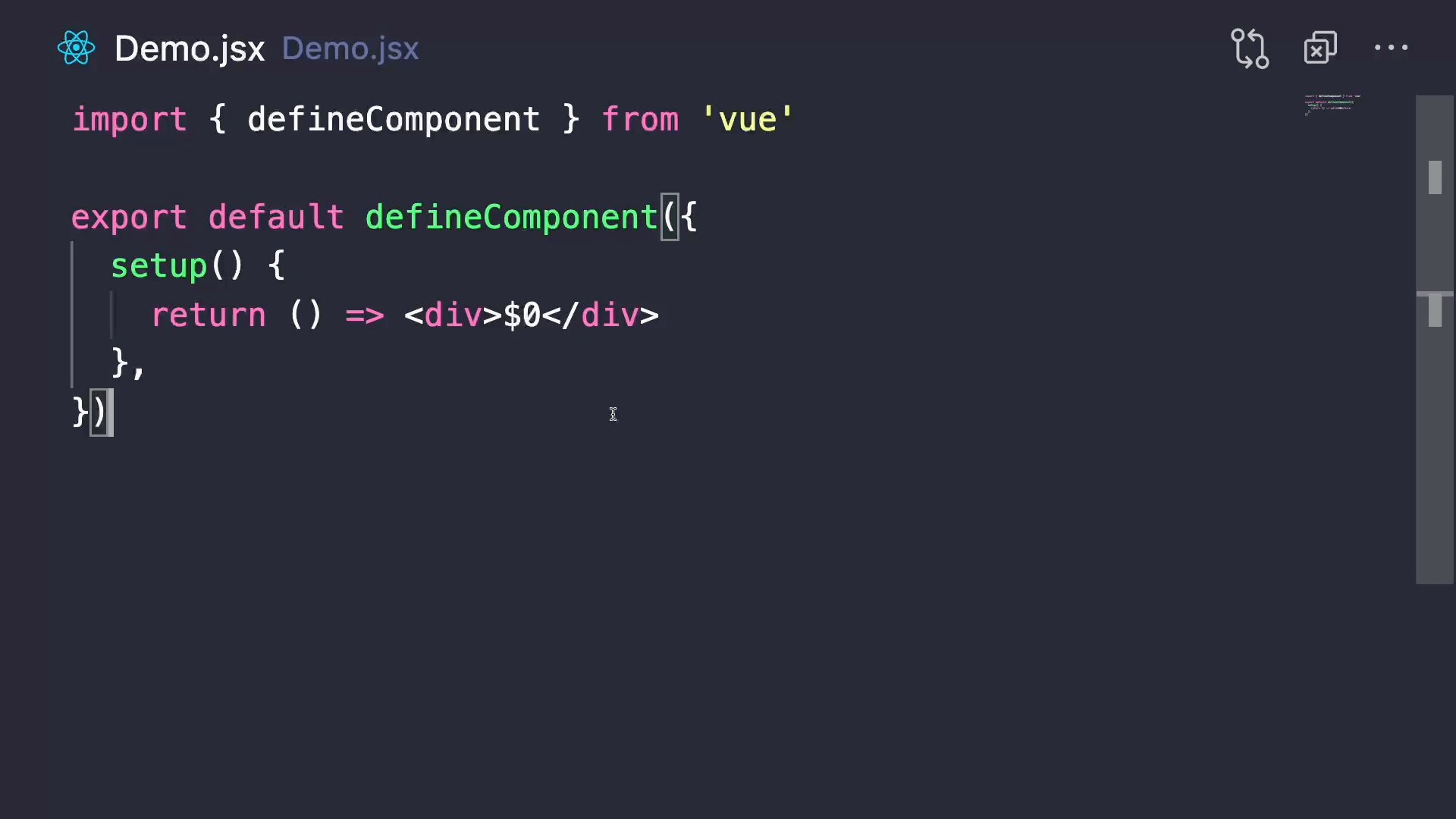
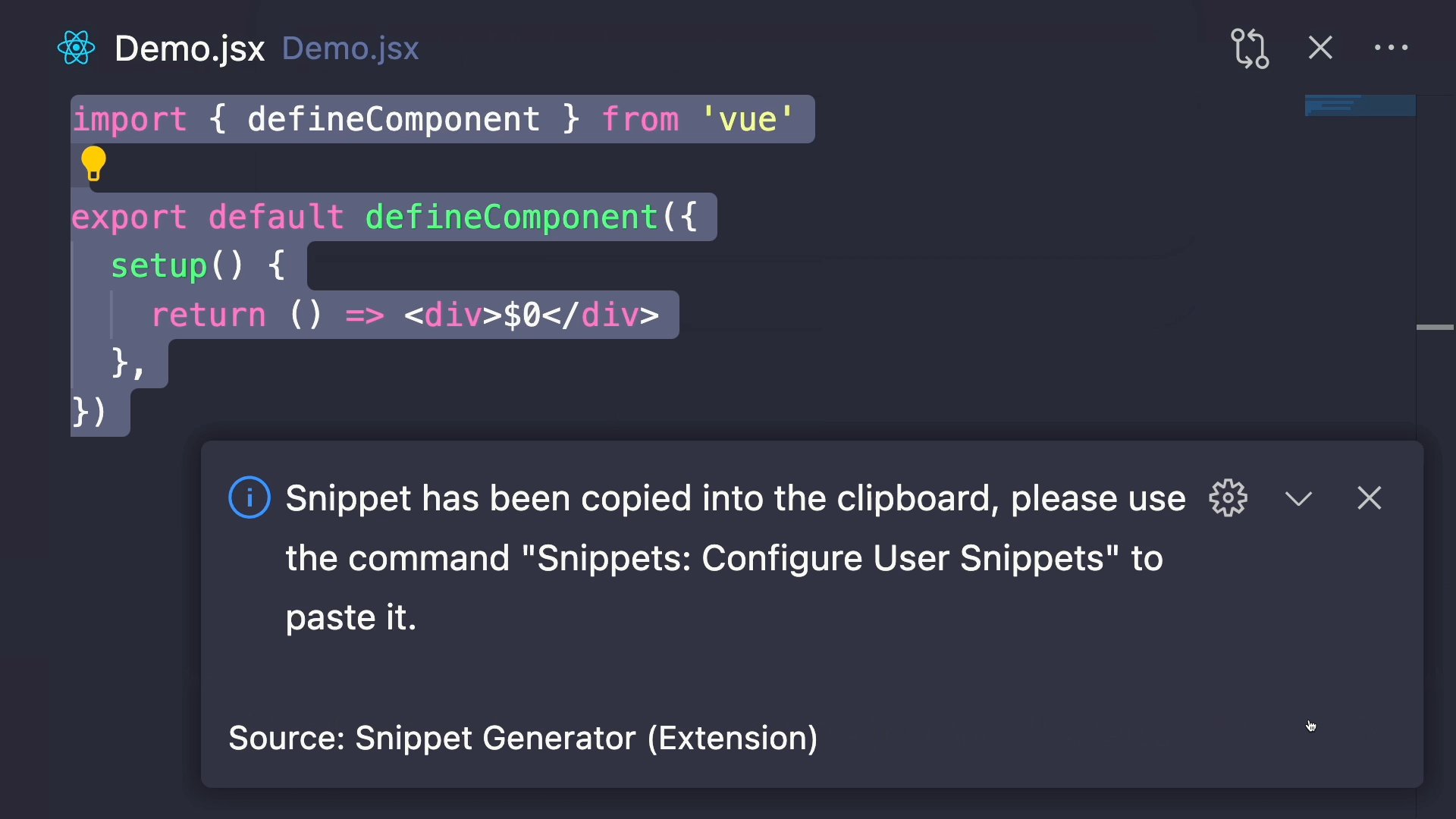
VISUAL STUDIO CODE SNIPPETS WORK IN REACT HOW TO
JavaScript/Typescript snippets for React, React Native, and Redux in ES7+ code -install-extension dsznajder.es7-react-js-snippets Turbo console.log Reactjs code snippets - Visual Studio Marketplace How to use node-rfc in vscode-extension development The Best React Extension for VS Code DigitalOcean Is. code -install-extension WallabyJs.quokka-vscode # or code-insiders -install-extension WallabyJs.quokka-vscode es7-react-js-snippets Quokka.js for VSCode is a JavaScript and TypeScript playground in your editor.
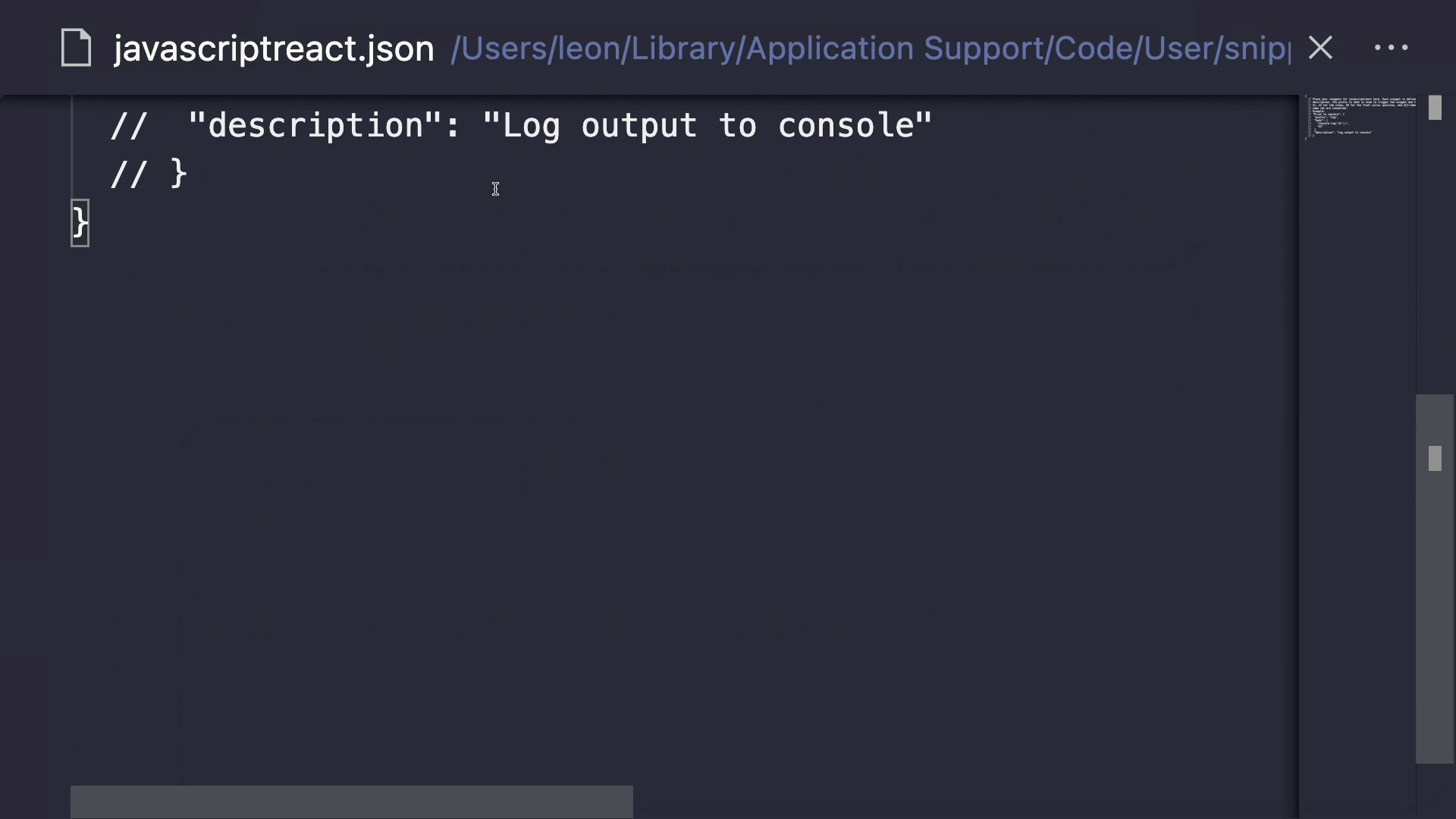
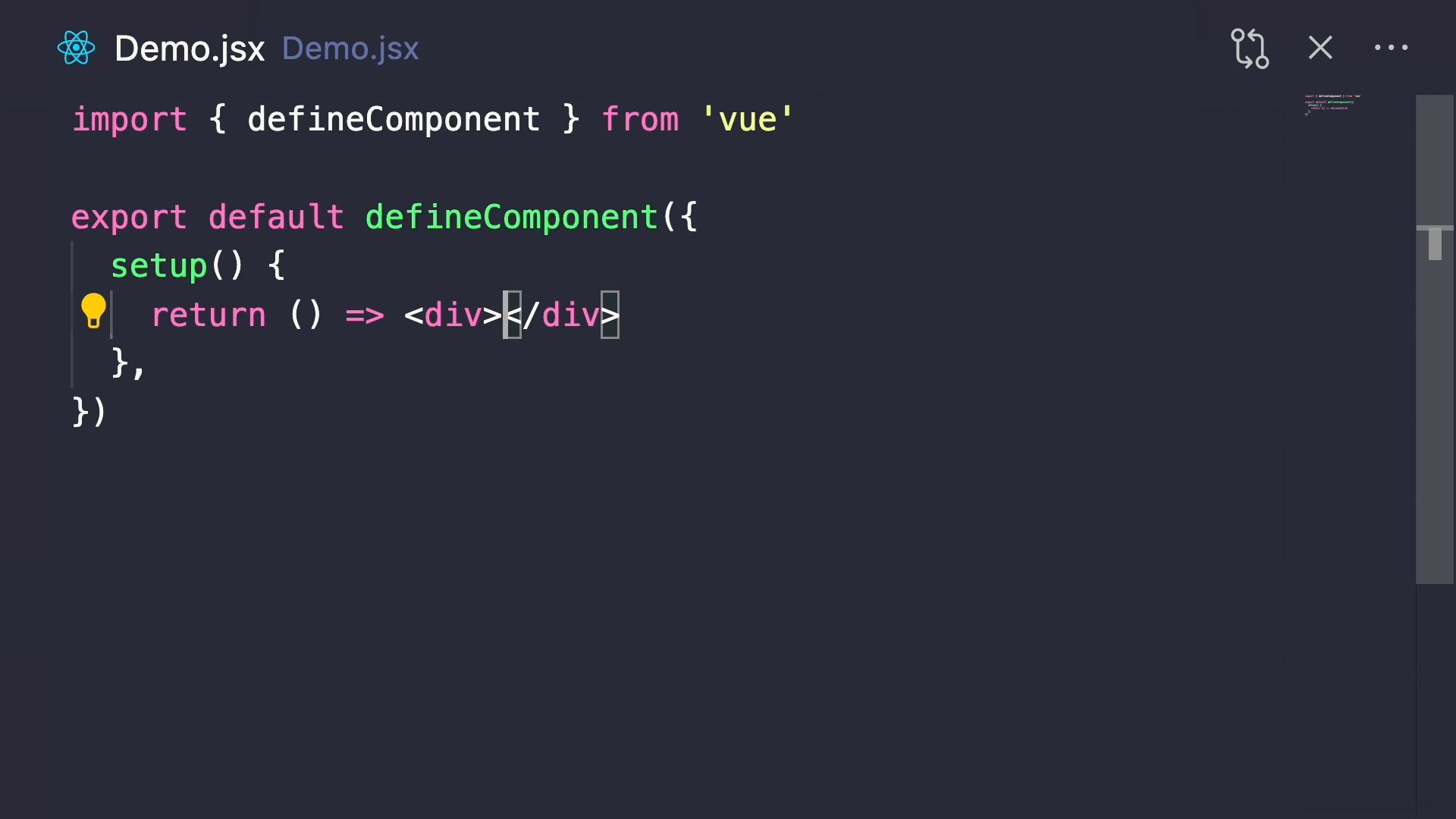
VISUAL STUDIO CODE SNIPPETS WORK IN REACT UPDATE
Note: if you want to test this setup on a "fresh" setup, you can install VSCode Insiders -the beta version of the software brew update brew install -cask visual-studio-code # or brew install -cask visual-studio-code-insiders It's another option available on all platforms Windows, Linux, and macOS. It's a powerful configuration that allows you to customize your terminal experience with tons of shortcuts and colors that sparks joy ✨Īfter publishing this article, mentioned that he is using hyper terminal with fish shell. Īnd many more other terminal features that make my life easier. "smart selection" to highlight URLs, email addresses, filenames.Automatic copies into the clipboard when you select text It also allows you to add KendoReact components to an existing project with a few clicks and, at that, directly in the source code through snippets which.Splitting windows horizontally or vertically.That's one of my main tool -because I don't like the integrated terminal in VSCode. On average I spend 150 hours a year working with a terminal. If you found it helpful, be sure to check out the bootcamp page. This content is extracted from a workshop session of my React Native Bootcamp. In this article, we will discuss which extensions to install on Visual Studio Code to increase productivity with your React Native codebase.


 0 kommentar(er)
0 kommentar(er)
